မဂၤလာပါ သည္နည္းပညာေလးကေတာ့ မိမိတို႕ဘေလာ့မွာ ကိုယ္ညႊန္ျခင္ အေရးၾကီး
ပို႕စ္ေနရာေလးေတြကို စလုိက္တာ ပုံစံေလးနဲ႕ လွလွပပ
ညႊန္ျပလိုတဲ့နည္းလမ္းေလးျဖစ္ပါတယ္... သည္လို နည္းလမ္းေလးေတြကို
ပုံစံအမ်ိဳးမ်ိဳးနဲ႕ တင္ျပေပးသြားမွာ ျဖစ္ပါတယ္... နံပါတ္ (၁)
ကိုူလည္း တင္ျပထားခဲ့ျပီးျဖစ္ပါတယ္...ေနာ္... ေအာက္မွာ
နည္းလမ္းနဲ႕လိုအပ္တဲ့ကုဒ္ေတြ ေပးထားပါတယ္... ေလ့လာျပီး
ကလိလုိက္ေနာ္....လန္းးးတယ္...ဂ်
►1. Login လုပ္လုိက္ပါ ဘေလာ့ကာကို
►2. Layout ကိုကလစ္ရပါ့မယ္ မိမိတို႕ Dashboard ကေနေပါ့
►3. Add a Gadget ကိုကလစ္ေပးလုိက္ပါ
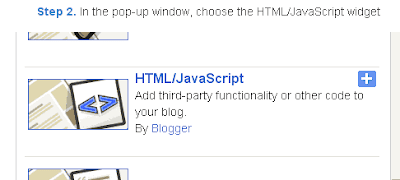
►4. HTML/Javascript. ကိုကလစ္ျပီး က်လာတဲ့ ေဘာက္ေလးထဲမွာဘဲ
►5. ေအာက္ကေပးထားတဲ့ ကုဒ္ေတြကို ေကာ္ပီယူ ထည့္လိုက္ပါ
အဲေနရာမွာ ေအာက္ကကုဒ္ေတြ ကို ထည့္ေပးလိုက္ပါေနာ္....
<script
src="http://24work.webs.com/24work-blogspot/featured-post/17-content-code/contentslider-n-b-l-t-r.js"
type="text/javascript"/>
<script src="http://24work.webs.com/24work-blogspot/featured-post/17-content-code/n17-content-slider-026.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
.sliderwrapper{
position: relative; /*leave as is*/
overflow: hidden; /*leave as is*/
border: 5px solid #333333;
border-bottom-width: 5px;
width: 565px; /*width of featured content slider*/
height: 175px;
margin-left:15px;
}
.sliderwrapper .contentdiv{
visibility: hidden; /*leave as is*/
position: absolute; /*leave as is*/
left: 0; /*leave as is*/
top: 0; /*leave as is*/
padding: 5px;
background: white;
width: 555px; /*width of content DIVs within slider. Total width should equal slider's inner width (390+5+5=400) */
height: 100%;
filter:progid:DXImageTransform.Microsoft.alpha(opacity=100);
-moz-opacity: 1;
opacity: 1;
margin-top:0px;
}
.pagination{
width: 555px; /*Width of pagination DIV. Total width should equal slider's outer width (400+10+10=420)*/
text-align: right;
background-color: #333333;
padding: 5px 10px;
margin-top:-3px;
height:30px;
margin-left:15px;
}
.pagination a{
padding: 0 5px;
text-decoration: none;
color: #000;
background: #AAAAAA;
}
.pagination a:hover, .pagination a.selected{
color: #000;
background-color: #FFF;
}
</style>
<div class="sliderwrapper" id="slider1">
<div class="contentdiv">
<img height="115" src="ပုံလင့္ထည့္ရန္" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" width="145" />
<h2><a href="မိမိပို႕စ္လင့္ထည့္ပါ" target="_blank">Title-of-Post</a></h2>Slide Description [...]
</div>
<div class="contentdiv">
<img height="115" src="ပုံလင့္ထည့္ရန္" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" width="145" />
<h2><a href="မိမိပို႕စ္လင့္ထည့္ပါ" target="_blank">Title-of-Post</a></h2>Slide Description [...]
</div>
<div class="contentdiv">
<img height="115" src="ပုံလင့္ထည့္ရန္" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" width="145" />
<h2><a href="မိမိပို႕စ္လင့္ထည့္ပါ" target="_blank">Title-of-Post</a></h2>Slide Description [...]
</div>
<div class="contentdiv">
<img height="115" src="ပုံလင့္ထည့္ရန္" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" width="145" />
<h2><a href="မိမိပို႕စ္လင့္ထည့္ပါ" target="_blank">Title-of-Post</a></h2>Slide Description [...]
</div>
<div class="contentdiv">
<img height="115" src="ပုံလင့္ထည့္ရန္" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" width="145" />
<h2><a href="မိမိပို႕စ္လင့္ထည့္ပါ" target="_blank">Title-of-Post</a></h2>Slide Description [...]
</div>
</div>
<div class="pagination" id="paginate-slider1">
</div>
<script type="text/javascript">
featuredcontentslider.init({
id: "slider1", //id of main slider DIV
contentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"]
toc: "#increment", //Valid values: "#increment", "markup", ["label1", "label2", etc]
nextprev: ["Previous", "Next"], //labels for "prev" and "next" links. Set to "" to hide.
enablefade: [true, 0.2], //[true/false, fadedegree]
autorotate: [true, 3000], //[true/false, pausetime]
onChange: function(previndex, curindex){ //event handler fired whenever script changes slide
//previndex holds index of last slide viewed b4 current (1=1st slide, 2nd=2nd etc)
//curindex holds index of currently shown slide (1=1st slide, 2nd=2nd etc)
}
})
</script>
<script src="http://24work.webs.com/24work-blogspot/featured-post/17-content-code/n17-content-slider-026.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
.sliderwrapper{
position: relative; /*leave as is*/
overflow: hidden; /*leave as is*/
border: 5px solid #333333;
border-bottom-width: 5px;
width: 565px; /*width of featured content slider*/
height: 175px;
margin-left:15px;
}
.sliderwrapper .contentdiv{
visibility: hidden; /*leave as is*/
position: absolute; /*leave as is*/
left: 0; /*leave as is*/
top: 0; /*leave as is*/
padding: 5px;
background: white;
width: 555px; /*width of content DIVs within slider. Total width should equal slider's inner width (390+5+5=400) */
height: 100%;
filter:progid:DXImageTransform.Microsoft.alpha(opacity=100);
-moz-opacity: 1;
opacity: 1;
margin-top:0px;
}
.pagination{
width: 555px; /*Width of pagination DIV. Total width should equal slider's outer width (400+10+10=420)*/
text-align: right;
background-color: #333333;
padding: 5px 10px;
margin-top:-3px;
height:30px;
margin-left:15px;
}
.pagination a{
padding: 0 5px;
text-decoration: none;
color: #000;
background: #AAAAAA;
}
.pagination a:hover, .pagination a.selected{
color: #000;
background-color: #FFF;
}
</style>
<div class="sliderwrapper" id="slider1">
<div class="contentdiv">
<img height="115" src="ပုံလင့္ထည့္ရန္" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" width="145" />
<h2><a href="မိမိပို႕စ္လင့္ထည့္ပါ" target="_blank">Title-of-Post</a></h2>Slide Description [...]
</div>
<div class="contentdiv">
<img height="115" src="ပုံလင့္ထည့္ရန္" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" width="145" />
<h2><a href="မိမိပို႕စ္လင့္ထည့္ပါ" target="_blank">Title-of-Post</a></h2>Slide Description [...]
</div>
<div class="contentdiv">
<img height="115" src="ပုံလင့္ထည့္ရန္" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" width="145" />
<h2><a href="မိမိပို႕စ္လင့္ထည့္ပါ" target="_blank">Title-of-Post</a></h2>Slide Description [...]
</div>
<div class="contentdiv">
<img height="115" src="ပုံလင့္ထည့္ရန္" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" width="145" />
<h2><a href="မိမိပို႕စ္လင့္ထည့္ပါ" target="_blank">Title-of-Post</a></h2>Slide Description [...]
</div>
<div class="contentdiv">
<img height="115" src="ပုံလင့္ထည့္ရန္" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" width="145" />
<h2><a href="မိမိပို႕စ္လင့္ထည့္ပါ" target="_blank">Title-of-Post</a></h2>Slide Description [...]
</div>
</div>
<div class="pagination" id="paginate-slider1">
</div>
<script type="text/javascript">
featuredcontentslider.init({
id: "slider1", //id of main slider DIV
contentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"]
toc: "#increment", //Valid values: "#increment", "markup", ["label1", "label2", etc]
nextprev: ["Previous", "Next"], //labels for "prev" and "next" links. Set to "" to hide.
enablefade: [true, 0.2], //[true/false, fadedegree]
autorotate: [true, 3000], //[true/false, pausetime]
onChange: function(previndex, curindex){ //event handler fired whenever script changes slide
//previndex holds index of last slide viewed b4 current (1=1st slide, 2nd=2nd etc)
//curindex holds index of currently shown slide (1=1st slide, 2nd=2nd etc)
}
})
</script>
မွတ္ခ်က္ ။ ။ မိမိတို႕ ကုဒ္ေတြ ေကာ္ပီယူ ထည့္တာနဲ႕ ျပဳျပင္စရာေတြ ရွိလာမွာပါေနာ္
(၁) "ပုံလင့္ထည့္ရန္" ဆိုတဲ့ေနရာမွာ မိမိတို႕ ျပလိုတဲ့ပုံရဲ႕ လင့္ကိုပါ။
(၂) "မိမိပို႕စ္လင့္ထည့္ပါ" ဆိုတဲ့ေနရာမွာ ညႊန္ျပတဲ့ ေနရာရဲ႕ လင့္ကို ထည့္ေပးပါ။
(၃) Title-of-Post ဆိုတာကေတာ့ ညႊန္ျပတဲံ ပို႕စ္ရဲ႕ ေခါင္းစဥ္အမည္ေပါ့ေနာ္ ။
(၄) Slide Description [...] ဆိုတာကေတာ့ မိမိတို႕ ေရးလိုေသာ စာသားအနည္းငယ္ေရးလိုက္ပါ။
ဒါဆိုရင္ ျပည့္စုံပါျပီ မိမိတို႕ဘေလာ့ေပၚမွာ ေအာ္တို သြားေနတဲ့ စလိုက္ေလးကိုပိုင္ဆိုင္ပါျပီ သူကေတာ့
၅ ခုတိတိပါ၀င္တာျဖစ္ပါတယ္.. မိမိလမ္းညႊန္လိုေသာ ေနရာ ၅ ခုကိုထည့္လုိက္ပါေနာ္...
Source ; ဘေလာ့ခရီးသည္


















0 comments:
Post a Comment